반응형
1. 자바스크립트에서 데이터를 저장하는 3가지 키워드
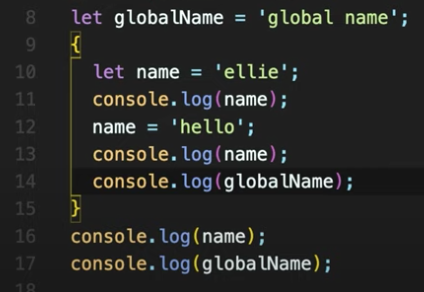
- let : 자바스크립트에서 변수를 저장하는 유일한 키워드다. ES6 문법에서 처음 사용되었습니다. let는 중괄호 { } 로 구성된 코드블럭 안에서 사용하는 경우에는, 코드블럭이 끝나면 메모리가 해제되기 때문에, 메모리 낭비가 일어나지 않습니다.
- var : ES6문법 이전에 사용되던 방식으로서, 글로벌 변수로 선언되기 때문에, 프로그램 종료할때까지 메모리에 남아있게 됩니다. 따라서 지금은 사용하지 않아야 합니다.
- const : 상수를 저장할때 사용합니다. 한번 저장하면, 다른 값으로 바꿀 수 없습니다.

2. 호이스팅(Hoisting)은 무엇입니까
- 기존의 변수이름만 저장하는 방식은, var로 처리되기 때문에, 모두 글로벌 변수로 처리됩니다.
- 변수를 어디에 선언했든지 간에, 파일의 가장 위쪽에 올라가서 글로벌 변수로 처리되는 것을 호이스팅이라고 합니다.

3. const (상수)를 사용하는 이유는 무엇입니까?
- 첫번째로 상수는 한번 저장되면 바뀌지 않습니다. 따라서 보안에 좋습니다.
- 두번째로 여러 쓰레드가 동시에 접근해도 안정성을 보장합니다.
- 마지막으로 사람이 실수로 값을 바꾸는것을 방지할 수 있습니다.
4. 자바스크립트에서 null 과 undefined 의 차이는?
- null 은 값이 없다고 명시적으로 저장한 것입니다.
- undefined는 변수를 선언만 하고, 값을 저장을 안한 것입니다.

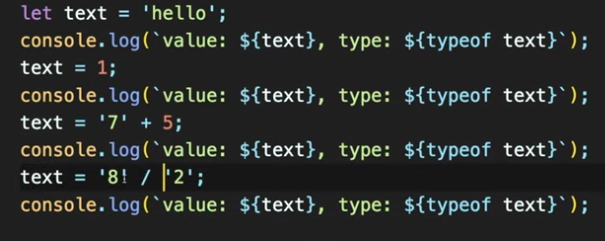
5. Dynamic Typing (다이나믹 타이핑) 에 대해서 설명하시오.
- 자바스크립트에서는 변수를 선언하고 값을 저장할때, 데이터 타입을 적지 않습니다.
- 따라서, 처음에는 문자열을 저장했다가, 나중에 숫자를 저장할 수도 있듯이
- 다양한 데이터 타입을, 하나의 변수에서 저장할 수 있는 것을 말합니다.

반응형